Đã có nhiều bài viết về vấn đề này, xong đều làm rất phức tạp.Các bạn làm theo video hướng dẫn của mình nhé: chỉ khoảng 30s là xong, không phải làm lằng ngoằng quá như các hướng dẫn hiện nay , code mình để phía dưới


Code:
xem ở đây- link google driver
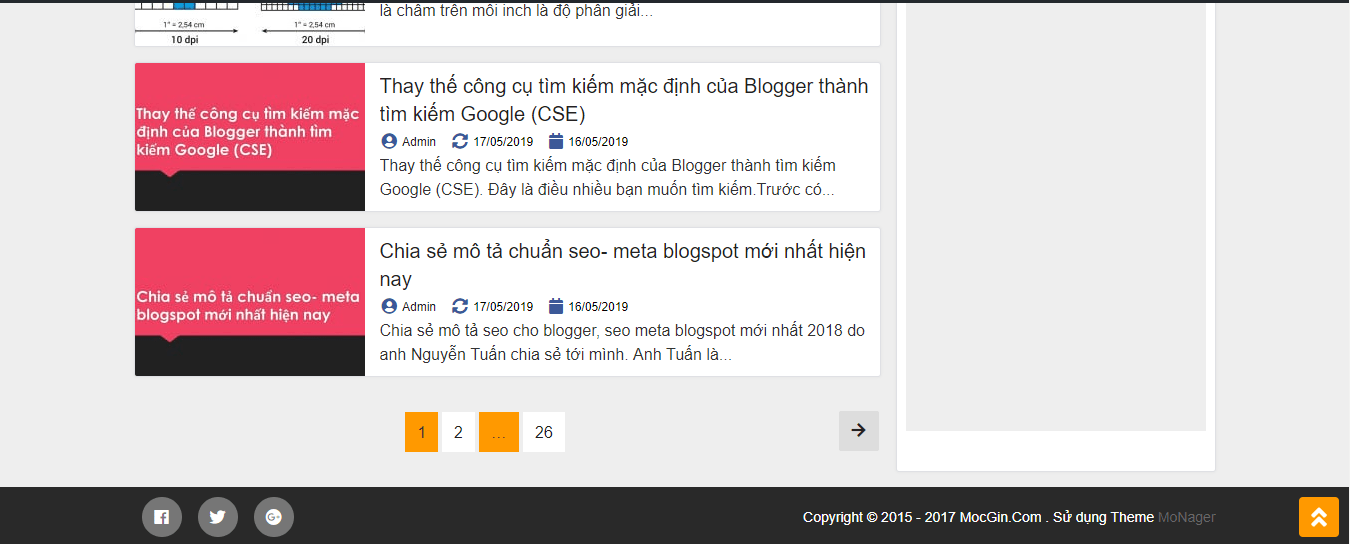
Phải nói đây là một code chuẩn, chỉ cần thêm vào widget là đủ. Do đó rất tiện cho các bạn dùng
Hoặc các bạn copy ở dưới đây.
<style type='text/css'>
#blog-pager{height: 28px;
padding: 10px 0 0;
overflow:hidden;
text-align:center;
}
.showpageArea a {text-decoration:underline;
font-size: 16px;
text-align: center;}
.showpageNum a {font-size:16px;text-decoration:none;border: 1px solid #cccccc;margin:0 5px;padding:5px;}
.showpageNum a:hover {border: 1px solid #cccccc;background-color:#cccccc;}
.showpagePoint {font-size:16px;text-decoration:none;border: 1px solid #cccccc;background: #216FD9;margin:0 5px;padding:5px;color:#ffffff;}
.showpageOf {text-decoration:none;padding:5px;margin: 0 5px;}
.showpage a {text-decoration:none;border: 1px solid #cccccc;padding:5px;}
.showpage a:hover {text-decoration:none;background: #cccccc;}
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#333333;}</style>
<script style='text/javascript'>var pageCount=7;
var displayPageNum=5;var upPageWord="Previous";var downPageWord="Next";</script><a href="http://ngolongnd.blogspot.com/" style="font-size:0pt">Blogger Widgets</a>
<script style='text/javascript' src='http://netoopscodes.googlecode.com/svn/netoops-page-nav-v2.js'></script>